1.1
Tiny web framework with routing ability for deno.
Repository
Current version released
3 years ago
Promethium
Zero dependency, tiny web framework with routing included.
Why would you use it?
- 💪 Built on native, Deno’s TCP server (v. high performance).
- ⮤ Up to 9x times faster than Oak framework!
- 🗺️ Supports both static & dynamic routing.
- ♻️ Uses default Request & Response structs which are part of fetch API (no extra abstraction).
- 📦 Comes with optional support for quick rendering of
json&jsx. Those modules won’t be loaded by default - you have to importhelpers.tsfile to use them.
Quick performance check
Click to see quick benchmark results!
| Native Web Server | Promethium Web Framework |
|---|---|
| https://raw.githubusercontent.com/Amatsagu/Promethium/master/.github/native_benchmark.png | https://raw.githubusercontent.com/Amatsagu/Promethium/master/.github/Promethium_benchmark.png |
| Avg. 40.97K req/sec | Avg. 40.56K req/sec |
The code comes from https://github.com/denoland/deno_std/blob/main/http/bench.ts. Promethium version had the same code attached to “/” route.
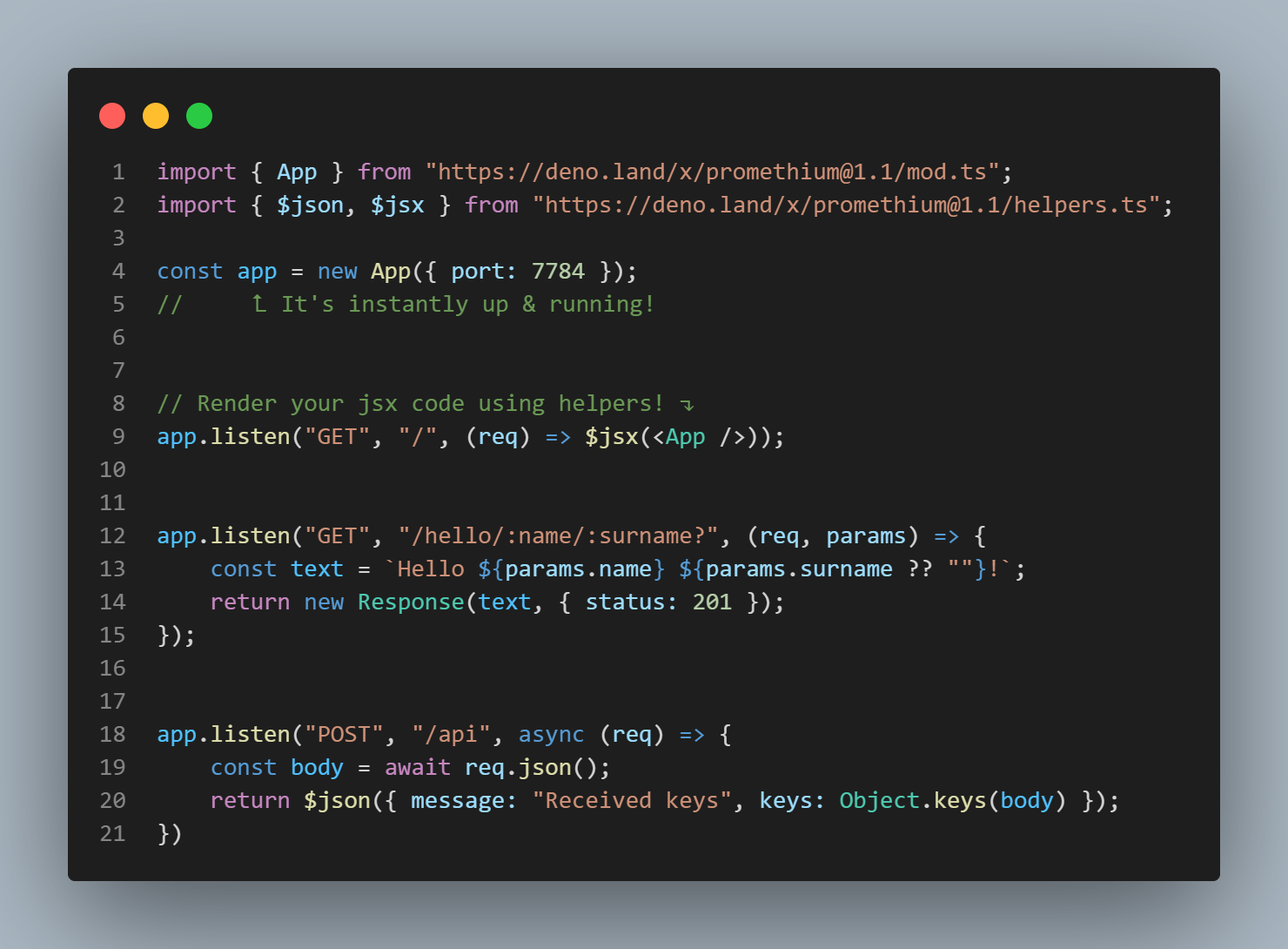
Example usage

Contributing
- Fork it!
- Modify project to your like.
- Test it!
deno test --allow-net --allow-read --unstable - Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D

